200以上 bootstrap4 画像 中央 239019-Bootstrap4 画像 中央
Bootstrap4 画像用クラス レスポンシブクラス サムネイルクラス 角丸クラス ブロッククラス・中央寄せクラス サンプル を作りましたので見てくださいね。 1 レスポンシブクラス(imgfluid) 「imgfluid」をimgタグに付けるだけでレスポンシブ対応の画像にBootstrap4では、rowcenterなど実装されたようなので、もっと簡単に作成できますね。 画像 、吹き出しを 図と並べる時に上下中央で揃える方法 Bootstrapボタンを中央揃えにする方法 名前から分かるように、Bootstrap 4 Button GeneratorはBootstrap4をベースに、可能なすべての設定が用意されています。色やサイズ、状態を割り当てたり、文字テキストやアイコンを追加することもできます。

Bootstrap4のナビバーで検索フォームをバーの中央に表示したい Oke2gou
Bootstrap4 画像 中央
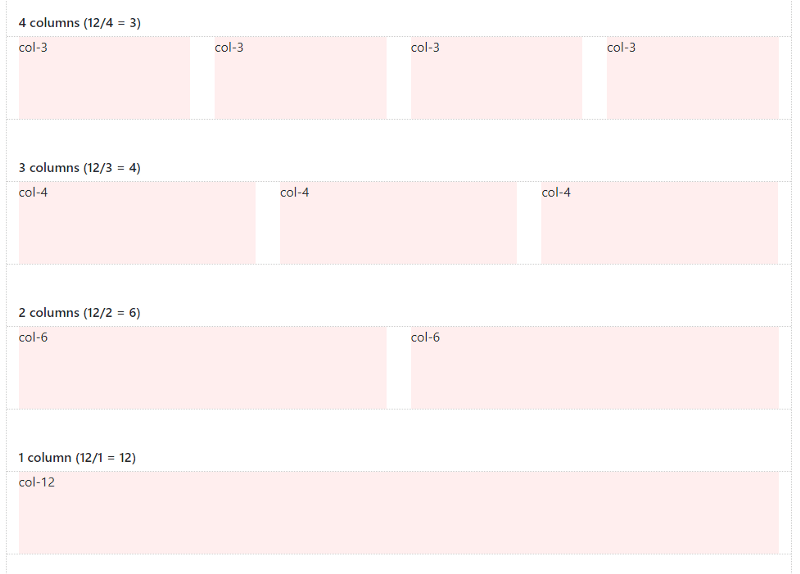
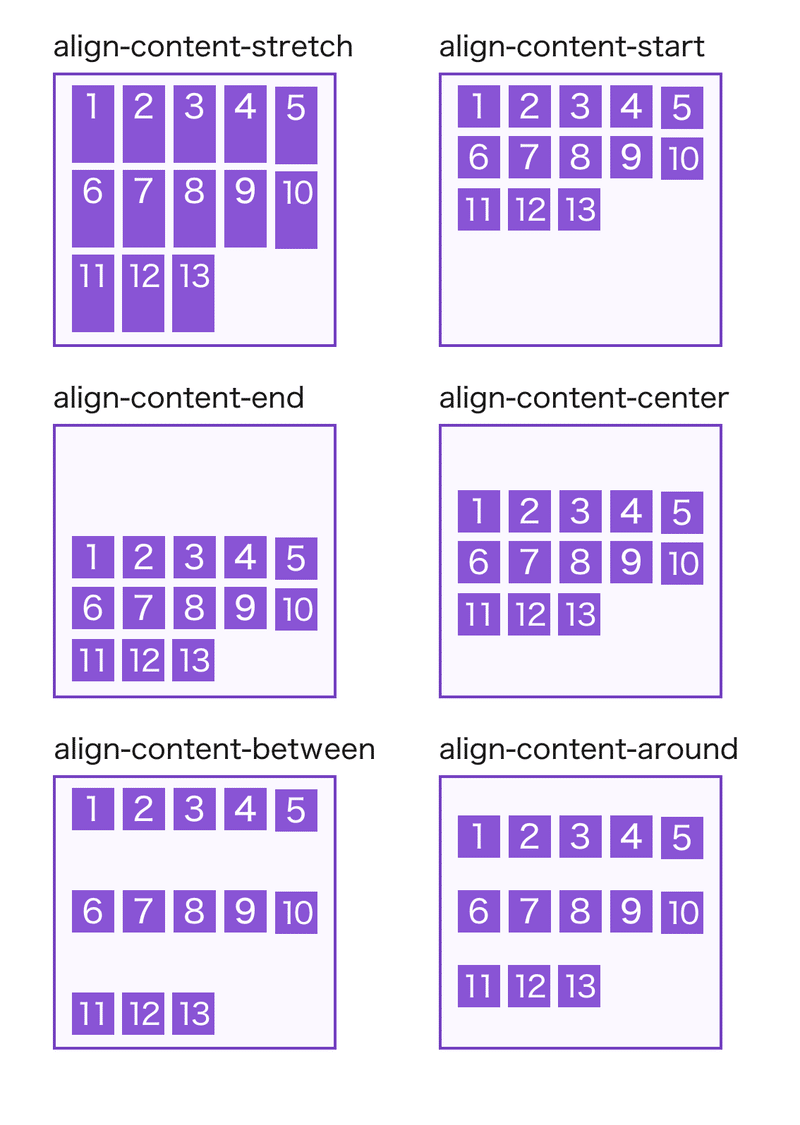
Bootstrap4 画像 中央-Bootstrap4xの使い方をBootstrap3xからの変更箇所を交えて解説しています。 縦の配置ユーティリティ(Vertical alignment) v400新設 verticalalignment ユーティリティで要素の配置を変更する。verticalalignは、inline, inlineblock, inlinetable, および表のセル要素にのみ影響 プロジェクト推進室の服部 (@yhatt) です。本記事では、Bootstrap 4 で新しくなった Flexbox によるレイアウトシステムと、刷新されたユーティリティクラスについて、Bootstrap 3 からの変更点も交えながら、詳しく解説していきます。"柔軟な" レスポンシブ Web を構築したい方は、是




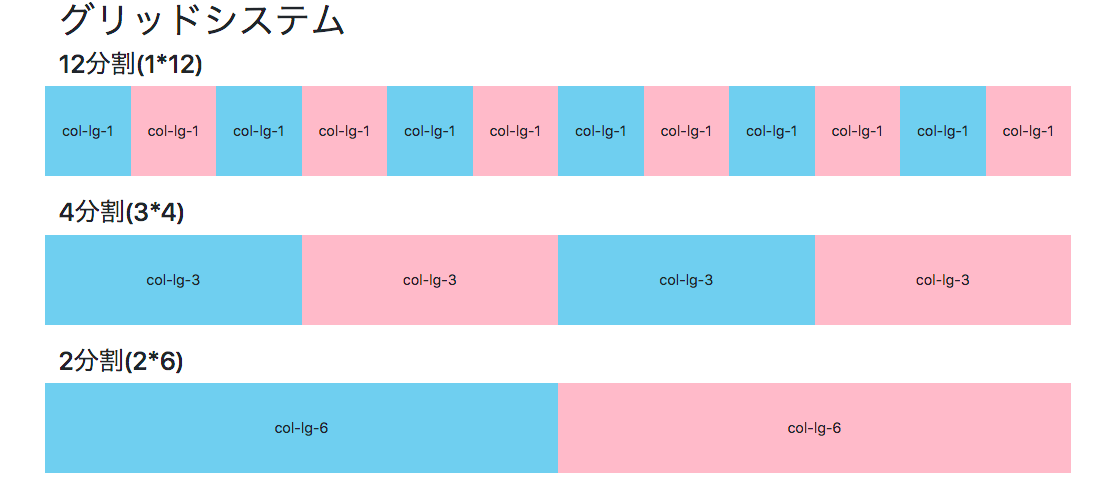
Bootstrap4 グリッドレイアウト 配置 Niwaka Web
Images レスポンシブな画像とクラスの適用についての例です。 Responsive images 画像をレスポンシブにするには imgfluid を使用します。maxwidth 100%;, height auto;名前 型 規定値 説明; ページの上下左右の中央にボタンを配置するページを作成しております。 初めはBootstrap4の verticalalign を読んで、試行錯誤をしておりましたが、上手く配置が出来ず、一旦CSSを書いて自分の完成形イメージが表示されるようにしてみました。 今回皆様にお
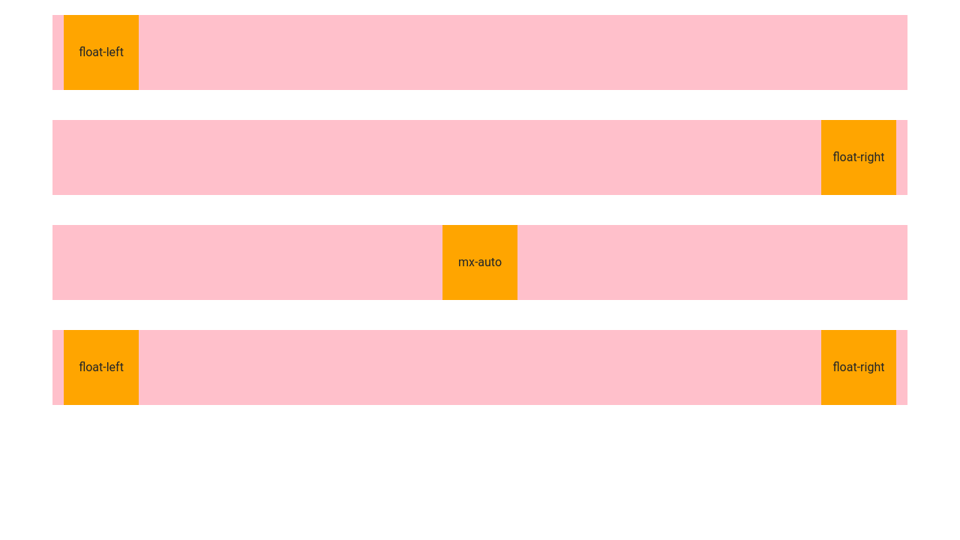
イメージギャラリー Bootstrapのグリッドシステムと thumbnail クラスを組み合わせて画像ギャラリーを作成することもできます。 トラクターとは、ラテン語の「引く」という言葉に由来した機械で、単体では動かすことのできないものを動かす牽引車のことを 0以上 bootstrap 画像 中央 Bootstrap 画像 中央揃え 横の配置ユーティリティクラスや文字の中央揃えクラスでイメージを配置。 blocklevelイメージはmxauto クラスを使用して中央揃えが可能。 1 イメージを左右に配置 v500beta1設定変更 見本1基本的なBootstrapの 画像(インライン要素)の中央寄せ centerblock → mxauto 因みにmxautoのmxはmr(マージン・ライト)とml(マージン・レフト)のどちらもautoにするという意味 カラムの中央寄せ 無し → justifycontentcenter Bootstrap4で一番便利と思ったクラスがこれです。
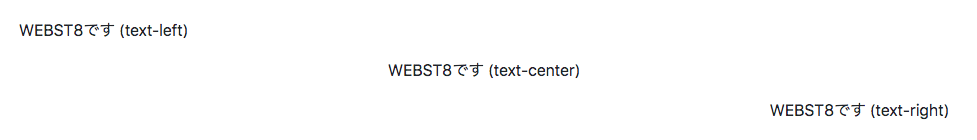
Bootstrapで画像をレスポンシブにする方法はimgresponsiveを使いますが、左寄せになります。 textalign テキストの左・中央・右寄せ Bootstrap4 bootstrap4 Carouselのimgeを縦横同一比のままresponsibeにしたい Bootstrap 4 / carouselを利用しています。 デフォルトでレスポンシブになっているのですが、ブラウザを小さくすると、画像は調整されるのですが、画像の背景部分が小さくならずそのままの縦サイズでレスポンシブイメージ(Responsive images) Bootstrapの画像は、imgfluid でレスポンシブになる。 これにより maxwidth100%;, heightauto;




Css ブートストラップレスポンシブページで Divを中央に配置する方法 Code Hero



Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう
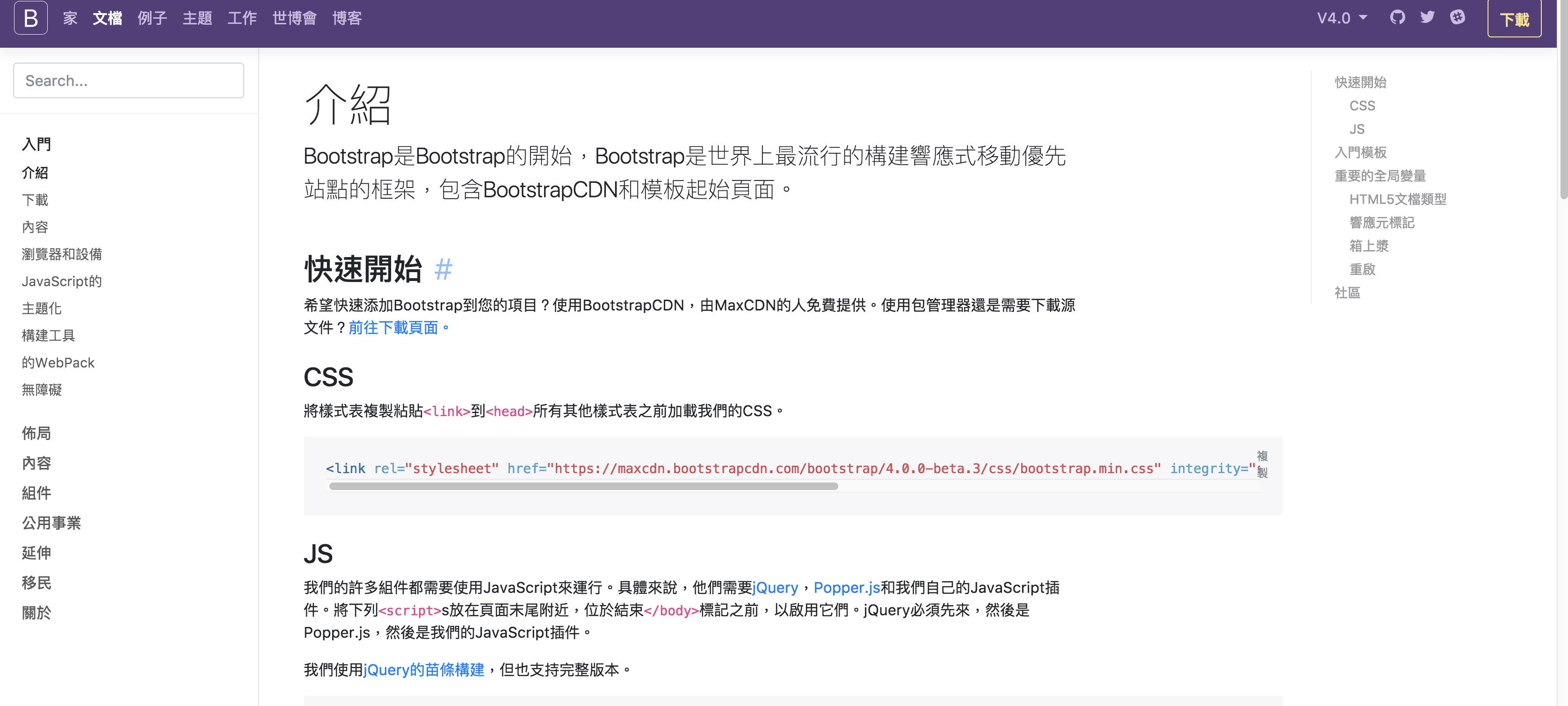
Bootstrap4でお手軽上下左右中央揃え コメントする / Bootstrap ブートストラップ 、 Stylesheet スタイルシート / By admin_design 中央揃えや下揃えでいろいろと苦労してきたけど、flex 時代になり、なおかつBootstrap4 を使用しているなら、dflex でいとも簡単にできて エンジニアの年収を上げる方法 フリーランスエンジニアで年収を大幅アップしませんか? 実際に僕は会社員からフリーランスエンジニアになって年収が87万円アップしました 今なら相談(ヒアリング)するだけで3,000円分のamazonギフト券がもらえます! 初めての案件契約で 最大10万JsDelivr When you only need to include Bootstrap's compiled CSS or JS, you can use jsDelivr See it in action with our simple starter template, or browse the examples to jumpstart your next project You can also choose to include Popper and our JS separately Explore the docs



Bootstrap3で中央に配置する方法 64日目 エンジニアのひよこ Level10




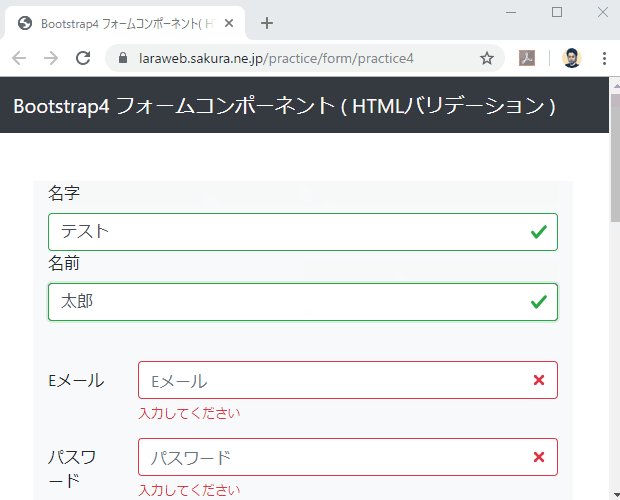
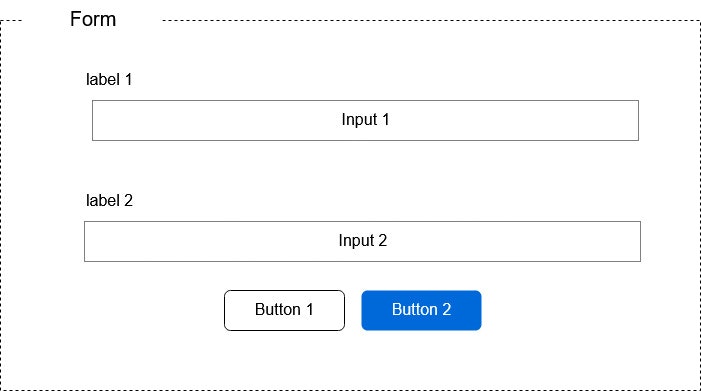
Bootstrap4テンプレート フォーム用 Htmlバリデーション Laravel学習帳
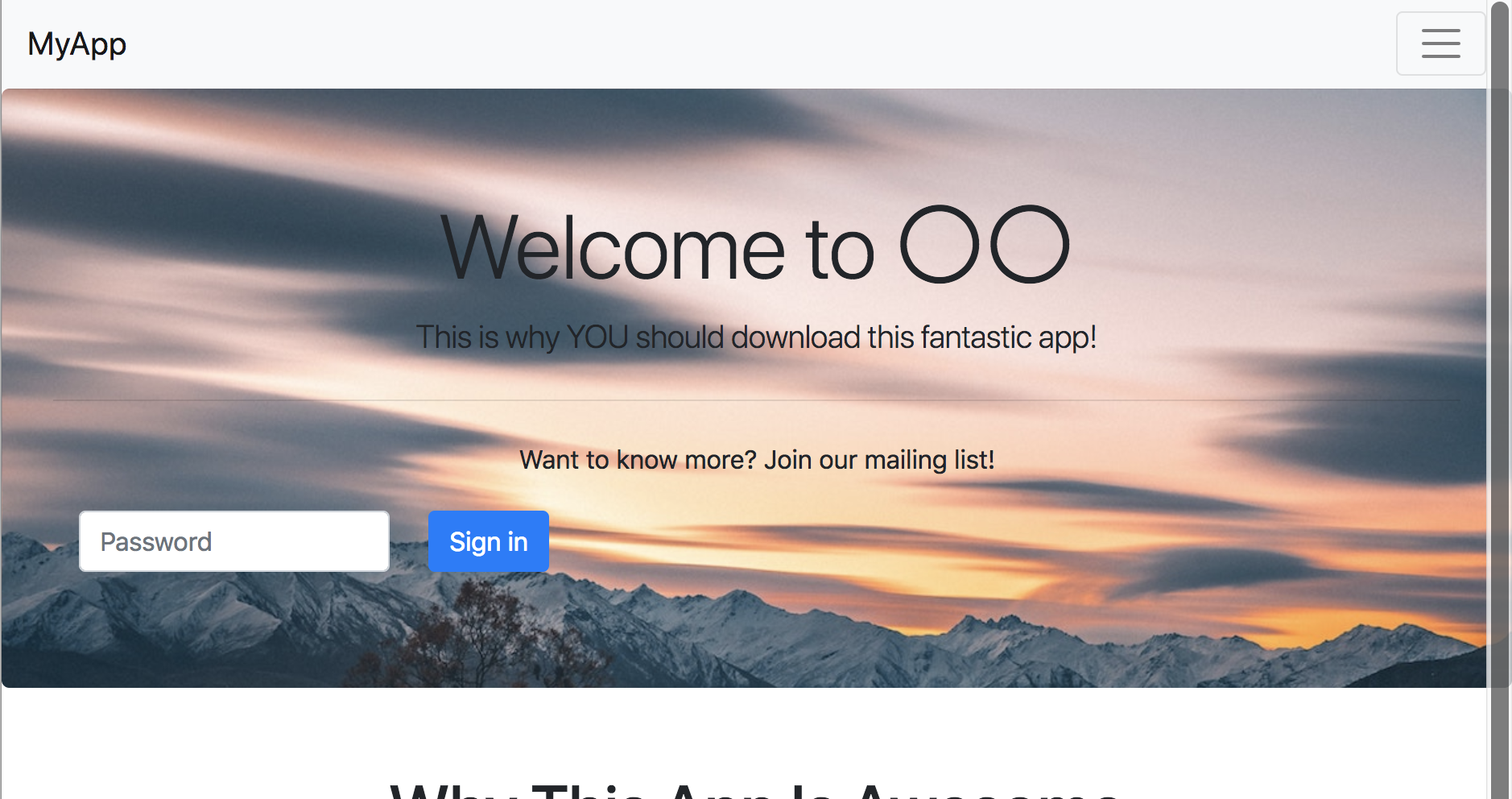
Datainterval number 5000 自動スライドの時間をミリ秒単位で指定します。 datakeyboard boolean true キーボードイベントに反応するか否かを true または false で指定しま サイトにメインイメージを配置します。画面の横幅いっぱいに画像が表示されます。 bootstrapを使って大きなメインイメージを表示するには? 準備 ジャンボトロン基本コード 全幅ジSpinners(スピナー)では, HTML, CSS, no JavaScript でページのLoading画面を表現することができます。




Bootstrapとは 入門からbootstrap4の管理画面のテンプレート利用まで




Bootstrapで画像を中央寄せする方法を解説 Qumeruマガジン
Bootstrap4 イメージの配置 画像を中央揃えにしたり、位置を指定することができます。 基本のルール 「mxauto」「dblock」のクラスを付与することで、画像を中央揃えにできます。 「floatleft」のクラスを付与することで、画像を左揃えにできます。 Bootstrap4には 「jumbotron」というクラスがあります。 ジャンボトロン(Jumbotron) 実例:ジャンボトロン 背景が画像のジャンボトロン jumbotronクラスに背景を指定するとコンテンツ内の「padding」や 「margin」を見栄えよく調整してくれます。 Bootstrap4ではBootstrap4の導入方法を図解たっぷりで解説する これは、コンテンツを入れる入れ物の様なものです。また、中に入れるコンテンツを画面中央に配置します。 このままだと画像が大きすぎてはみ出てしまっていますね。




Bootstrap4 グリッドレイアウト 配置 Niwaka Web




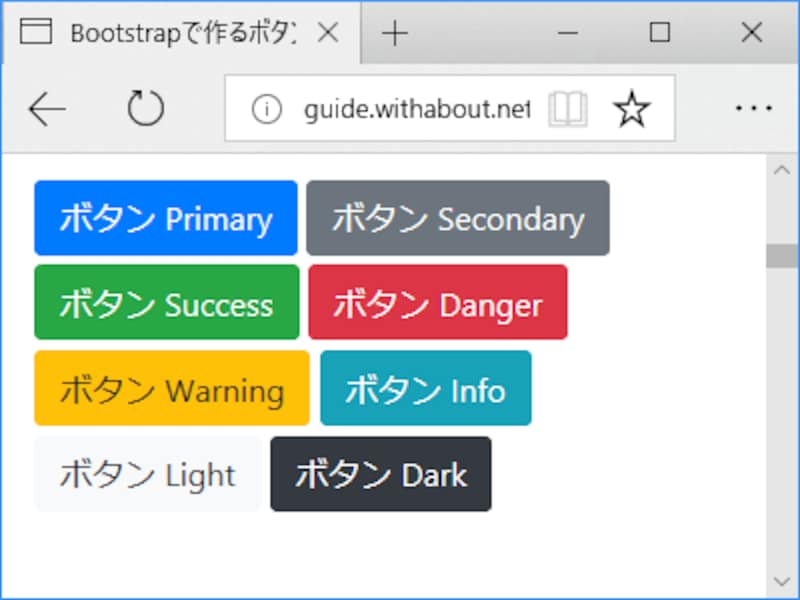
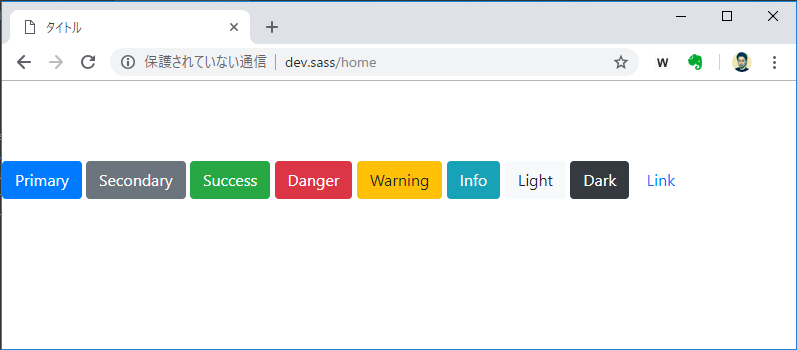
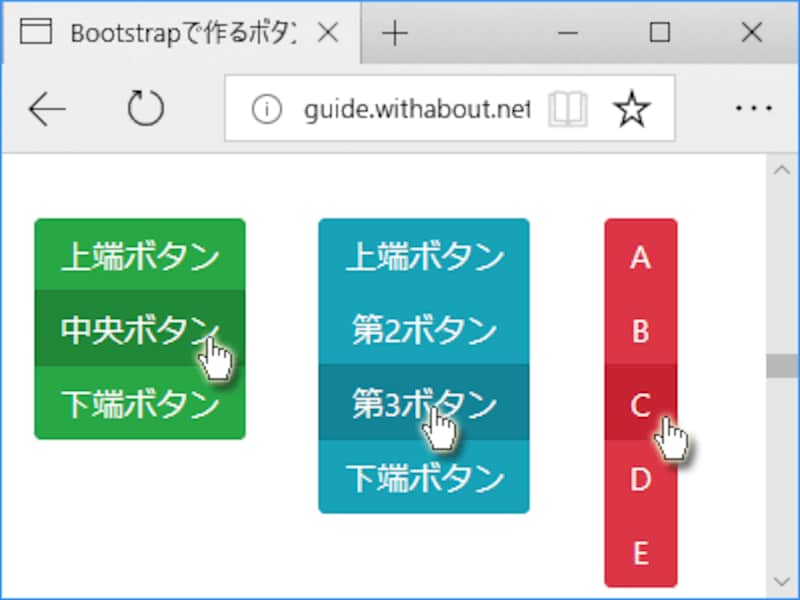
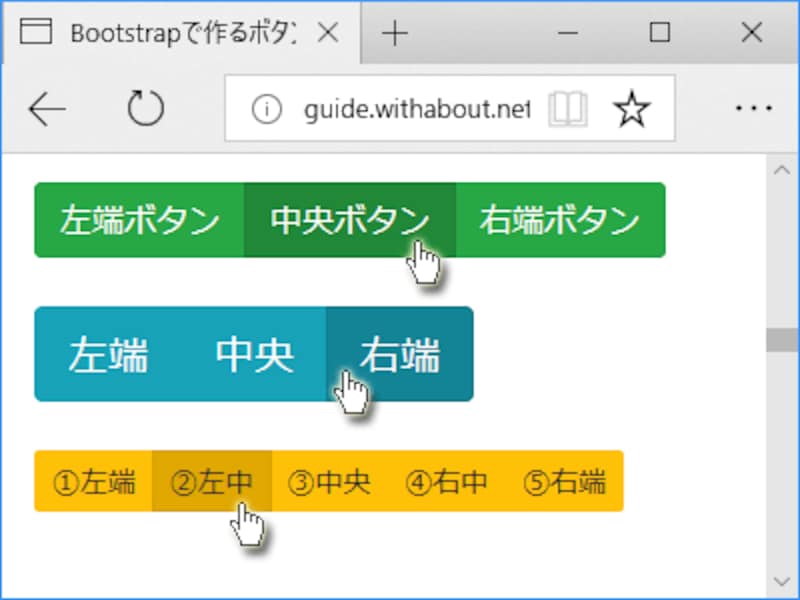
Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About
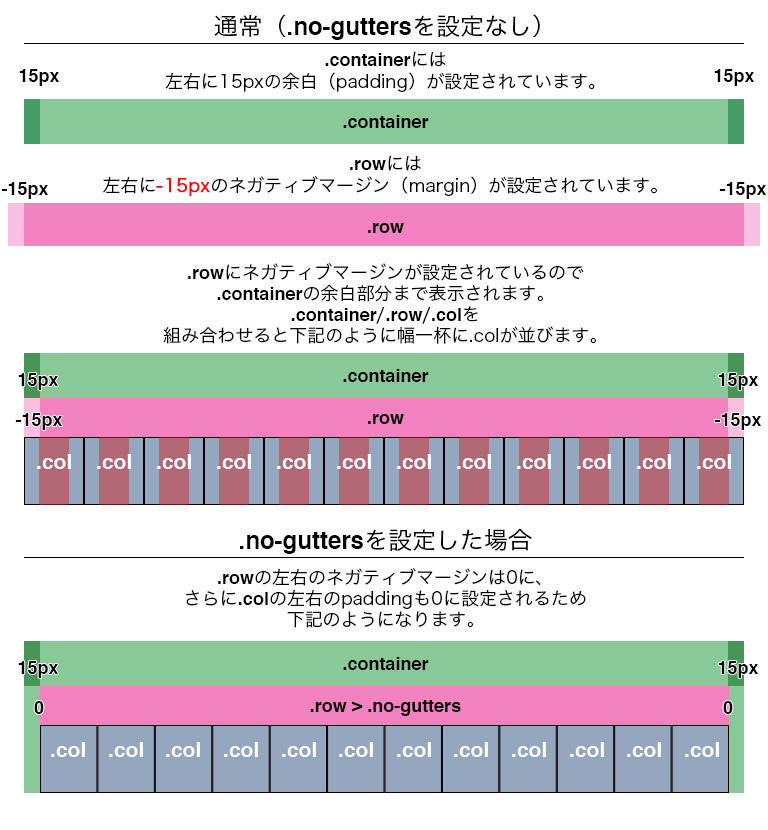
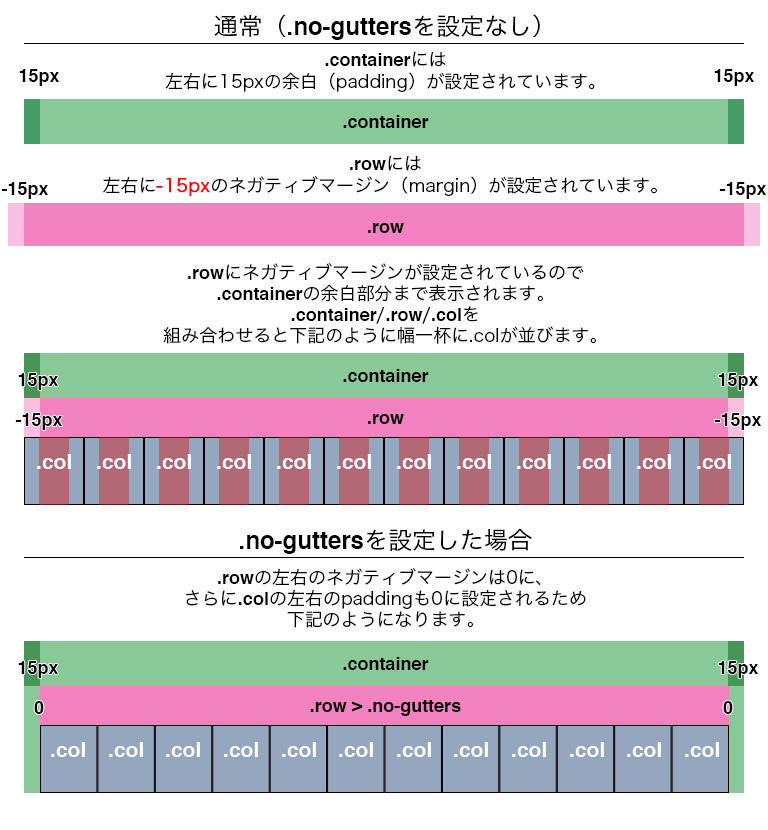
Bootstrap4 新コンポーネント「Card」の使い方を徹底解説 年1月21日 ここではBootstrap40から新しく登場した、カードコンポーネント「Card」の使い方を説明していきます。 もくじ 1 カード「Card」コンポーネントとは 11 オーソドックスなCardの使い方 12 Width Bootstrapで上とか下に寄せて表示するやり方 テーブルとかでセルが予想以上に縦長になった時に、 「なんか表示がダサい。上下中央寄せにしたい」 って時によく指定するやり方です 縦方 Bootstrapにはイメージ画像のカスタマイズに使える、3種類のスタイリングが用意されています。その中でも使用頻度の高い imgthumbnail と imgcircle をデモページでは公開しています。 デモページ テクニック12 ガター溝をなくす方法




Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア




Css學習筆記 Bootstrap4 布局與欄位的使用 1010code
Bootstrap4xの使い方をBootstrap3xからの変更箇所を交えて解説しています。 Bootstrapの画像 blocklevelイメージはmxauto クラスを使用して中央 Bootstrapの使い方特設ページ ブロック中央よせ 中央揃え しかし、Booystrap4では、centerblockクラスは排除され新しく、mxautoクラスが実装されるようになります。 公式ドキュメントを確認すると Dropped centerblock for the new mxauto class bootstrap ナビ 文字 中央 縦 Google 検索 dflexクラスで指定 Bootstrap4で縦方向(垂直)に文字の位置を指定する方法が紹介されていました。 これをナビの中でも指定すればOKでし



Bootstrap4で中央に配置する方法 673日目 エンジニアのひよこ Level10




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog
Imgthumbnail を指定すると、画像の周りに 25rem の枠線を描画します。 Bootstrapには簡単に画像を見やすく表示するためのクラスが用意されています。この記事では、 簡単に画像を中央寄せ にする方法を紹介します。 2パターンの方法をサンプルコード・プレビュー付きで解説しており、最後にレスポンシブに対応した画像を中央寄せにする方法も紹介しま 画像は前回の記事からダウンロードできます。 ブートストラップ4:ドロップダウンメニューが画面の右側に表示されている そこで今回は、 Bootstrapとは Bootstrap4とは 中央揃えや下揃えでいろいろと苦労してきたけど、flex 時代になり、なおかつBootstrap4 を




Bootstrap4 ブロック要素の左寄せ 右寄せ 中央寄せ センタリング




Bootstrap4のナビバーで検索フォームをバーの中央に表示したい Oke2gou
ブートストラップには、 文字やブロックなどを中央そろえにするクラスが用意されているみたいです。 Bootstrapで左・中央・右寄せする方法 Qiita Bootstrapの使い方:ブロック中央よせ CPIスタッフブログ テキストのときは、 textcenter ブロックのときは、 centerblock




Css 文字とボタンを縦中央を揃えて横に並べたい Bootstrap Teratail



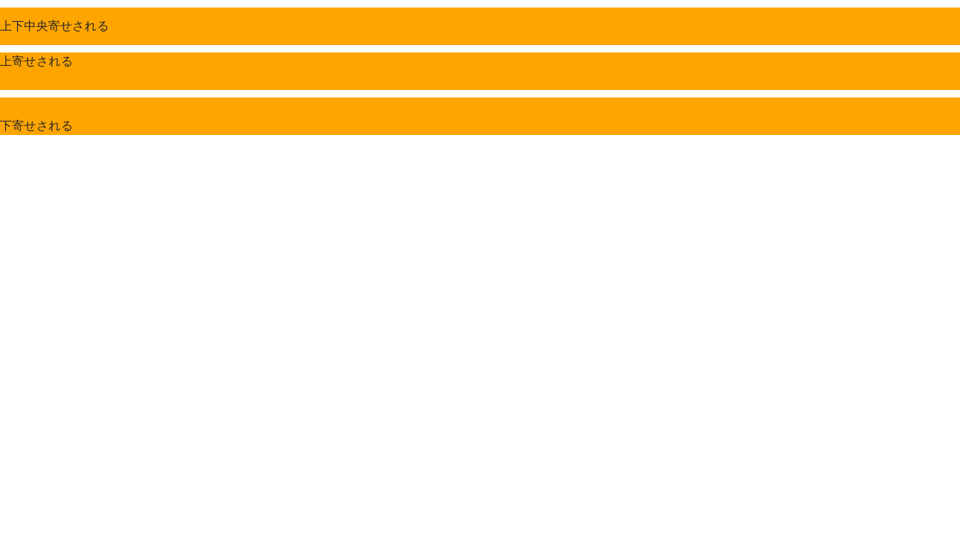
Bootstrapでd Flexを使って上寄せ 上下中央 下寄せを行う方法 ソフトウェア開発日記




Bootstrapでnavbarの高さを調整する方法を解説 Qumeruマガジン




Html Bootstrap4 中央揃えについて Teratail




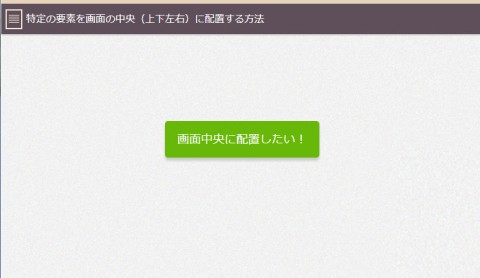
特定の要素を画面の中央 上下左右 に配置する方法 Mororeco



Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう




Bootstrap 4breaker S Blog




忘備録 Css Bootstrap4 複数のボタンを中央寄せにする Qiita




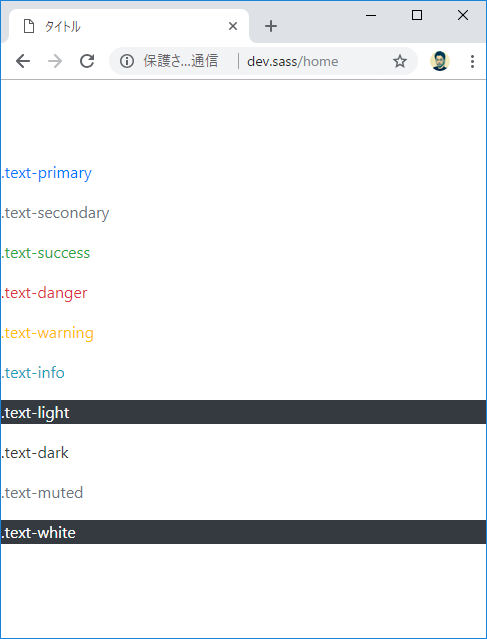
Bootstrap4 Text ユーティリティの使い方を徹底解説 Webst8のブログ




画像 2 2 Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About




Bootstrapを極める Bootstrap4の基本 5 Display Position系のクラス名 入門 初心者向け 濱口 まさみつ Note




Webデザイン初心者でも簡単に使える Bootstrap4基本の使い方 イメージ編




Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア




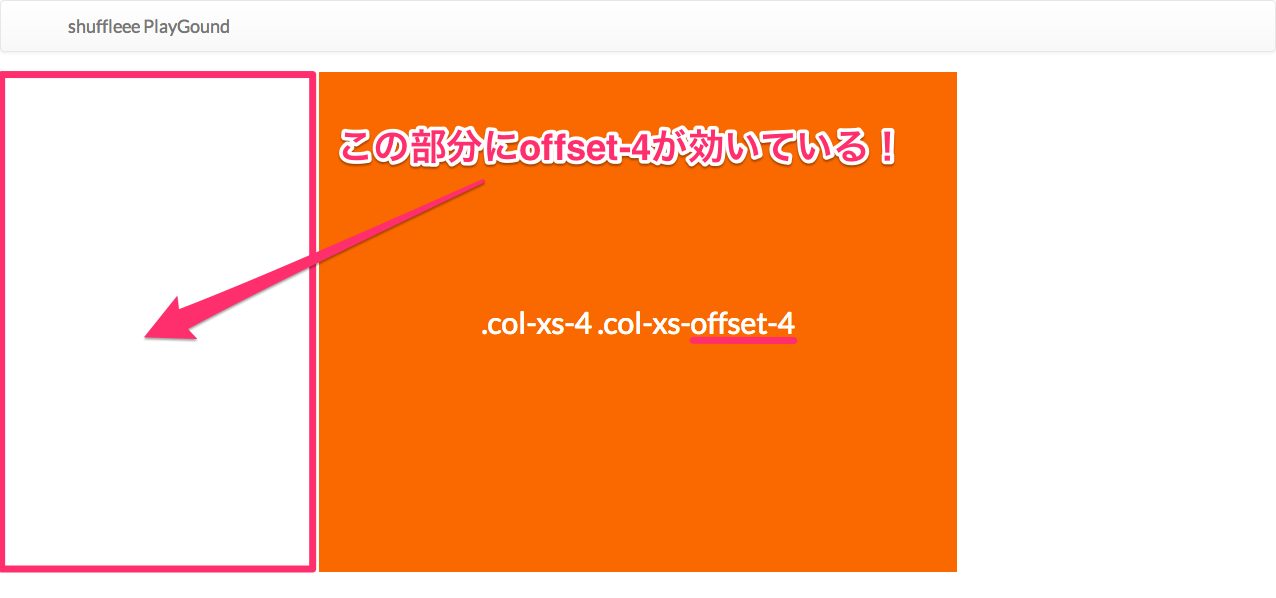
Bootstrap Div本体を中央寄せするにはoffsetを上手く使えば良い Peiのフリーランスエンジニアブログ




Bootstrap4 Text ユーティリティの使い方を徹底解説 Webst8のブログ




Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days




Css Bootstrap ボタンをページの上下左右の中央で表示させる方法 Teratail




Bootstrap4要素集まとめ 画像 カルーセル モーダル 参考サイト Yanagi S Memo




忘備録 Css Bootstrap4 複数のボタンを中央寄せにする Qiita




Bootstrap 4でブロック中央寄せ Qiita




Css Bootstrap4 で画像の下に文字を挿入したい Teratail




Bootstrapで画像を中央寄せする方法を解説 Qumeruマガジン




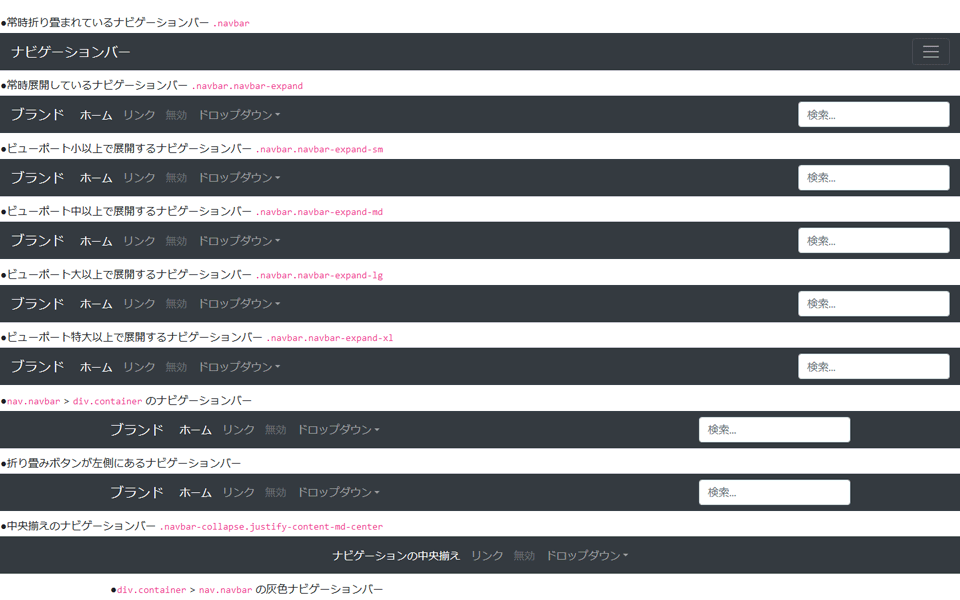
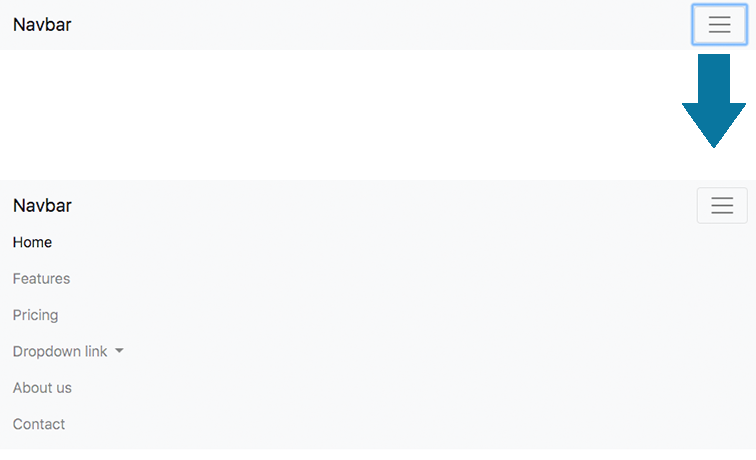
Navbarの中央寄せ 右寄せなどの使い方 Bootstrap4使い方特設サイト




Bootstrap4 グリッドレイアウト 配置 Niwaka Web




Bootstrapで画像を中央寄せする方法を解説 Qumeruマガジン



Bootstrapのモーダルでセンタリング Ie11 しすこん




Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ




Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ




Bootstrapでd Flexを使って上寄せ 上下中央 下寄せを行う方法 ソフトウェア開発日記




Bootstrap4の垂直方向の中央揃え Html 21




特定の要素を画面の中央 上下左右 に配置する方法 Mororeco




Bootstrap4でページネーションを中央に表示する方法 知的好奇心




Bootstrap4のクラスを使って 画像の上に文字を重ねる方法 Itライフ




Bootstrapで左 中央 右寄せする方法 Qiita




レスポンシブ ナビゲーションバー Bootstrap4移行ガイド




Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days




帝国cms7 5后台登录界面美化基于bootstrap4的制作 悟空资源网




Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days



Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう



Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう




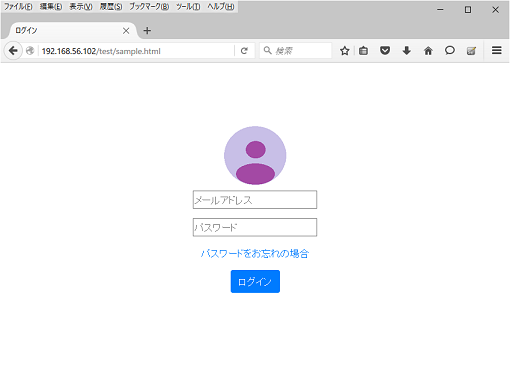
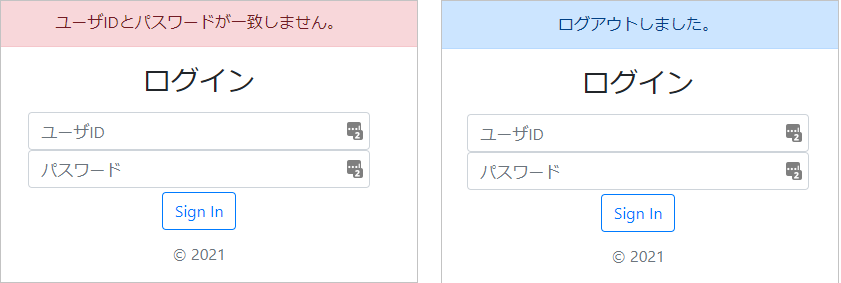
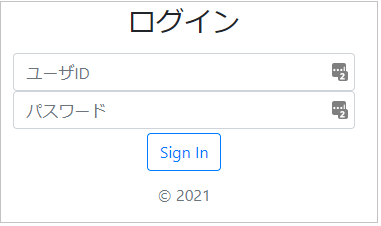
Bootstrap ログイン画面をデザインしよう ログログ



Bootstrap4 グリッドレイアウト 配置 Niwaka Web




Bootstrap プログラムメモ




Bootstrap4 早見表 Laravel学習帳



Bootstrap4 インライン要素の左寄せ 右寄せ 中央寄せ センタリング




Html5 Bootstrap ヘッダー内で ボタンを上下中央に配置する方法を知りたいです Teratail




Bootstrap 4 のテキスト関係の装飾クラスやタグ指定などのまとめ ぺらラボ




Bootstrap ログイン画面をデザインしよう ログログ




Bootstrap Bootstrap Form を中央によせる方法 Teratail




Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ




Bootstrap4に用意されているクラス Flex編 Webお役立ちネタ帳




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog




Bootstrap 4でブロック中央寄せ Qiita




具有左 中或右对齐项的bootstrap Navbar Html 21




Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About




上下の上 中央 下寄せのやり方 Bootstrap4 4breaker S Blog




Bootstrap4でよく利用するクラスの纏め 基本編 Isystk S Blog




Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days




Bootstrap4 上下中央 上寄せ 下寄せ D Flex




Bootstrap4でよく使う基本のナビゲーションバーの書き方 おべんきょうにっき



Bootstrap4 上下中央 上寄せ 下寄せ D Flex クルーデザイン




今更聞けないbootstrapのレスポンシブ Bootstrap 4 Beta 対応版 Speee Developer Blog




Bootstrap4 ブートストラップ4 でのグリッドレイアウトの使い方を詳しく解説 優れたレスポンシブレイアウト制作のために Seleqt セレキュト Seleqt セレキュト



Bootstrap4で画像を中央寄せ Shuhelohelo S Blog




Bootstrapを極める Bootstrap4の基本 5 Display Position系のクラス名 入門 初心者向け 濱口 まさみつ Note




Bootstrapのユーティリティを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ




Ieでflexboxの上下中央寄せが効かない時の対処法 ながくてデザイン制作実績集




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog




Bootstrap4の垂直方向の中央揃え Html 21



Bootstrap 3からbootstrap 4に移行する時の注意点まとめ Tech Note



Bootstrap4 画像を全画面に表示 レスポンシブでwidth100 クルーデザイン




Bootstrap3よりbootstrap4の方が断然使い勝手が良い理由 Cssフレームワーク Tedask テダスク




Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア




Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About




Bootstrapでナビの文字を縦方向の中央に配置する方法 Javascript勉強会




Bootstrap4で地味に便利なクラス指定 行揃え 幅 高さ 余白 創kenブログ




Bootstrap4のクラスを使って 画像の上に文字を重ねる方法 Itライフ




Bootstrapで画像を中央寄せする方法を解説 Qumeruマガジン




Bootstrap4 早見表 Laravel学習帳




Bootstrap4でページネーションを中央に表示する方法 知的好奇心




Html Bootstrap4を使用した行内の複数の行




Bootstrap4 Img画像の使い方を徹底解説 Webst8のブログ




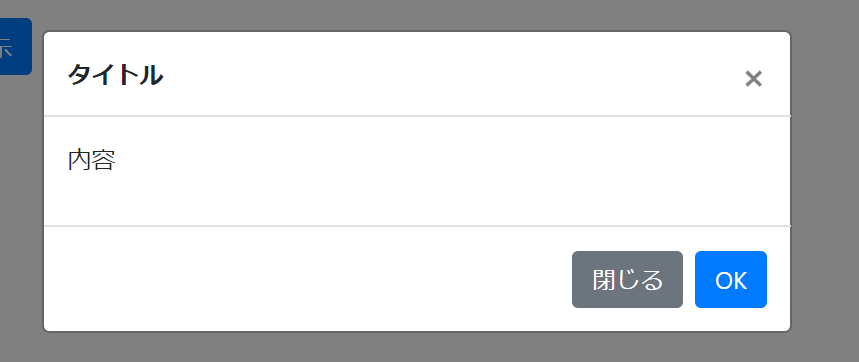
Bootstrap4でモーダル Modal 画面を作成する方法 Itを分かりやすく解説




Webデザイン初心者でも簡単に使える Bootstrap4基本の使い方 パンくずリスト編




Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days



コメント
コメントを投稿